TIPOS DE ETIQUETAS
En HTML y CSS tenemos diferente tipos de etiquetas cada uno con un propósito en particular una etiqueta se puede componerse de dos maneras.
| ESTRUCTURA ETIQUETAS | |||||
| Etiquetas que solo se apertura | Etiquetas que tienen una apertura y un cierre | ||||
| Este tipo de etiqueta común mente se utilizan para indicar una dirección u origen se componen por argumento u opciones tales como src href. | Este tipo de etiquetas común mente se utilizan para encerrar un contenido tales como texto img entre otros. | ||||
¿Qué es HTML?
HTML es programación con etiquetas, HTML su uso esta orientado casi 100% a lo visual y a los objetos de una página es decir solo se hace la interfáz de usuario en una página web. Con esta herramienta creamos elementos básicos gráficos de manera mas sencilla y eficaz, por ejemplo campos de texto con la etiqueta p, enlaces con la etiqueta a etc.
Lista de etiquetas dirigidas al texto
- <body></body> esta etiqueta nos sirve para encerrar todo lo que tendra nuestro documento html
- <html></html> Es la raíz de todos los elementos html, no es requerida sin embargo lo más correcto es incluirla en nuestro código
- <!DOCTYPE html> Esta etiqueta nos sirve para declarar que tipo de documento estamos trabajando
- <meta> Esta etiqueta nos sirve para aportat información sobre el documento
- <link> La etiqueta link nos sirve para importar elementos ajenos al documento obviamente compatibles con este por ejemplo documentos css
- <head></head> La etiqueta head nos permite encerrar los importes es decir los link y los meta
- 🌀 <p></p> Estos son parrafos, tienen un display block es decir ocuparan todo el width de su contenedor
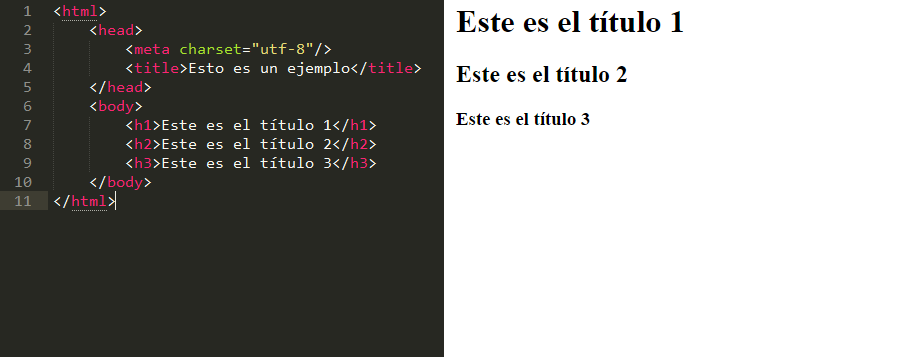
- 🌀 <h1></h1> Son los titulos va desde h1 a h6, son etiquetas con tamaño de letra predeterminados
- 🌀 <b></b> Sirve para poner en negrita o resaltar cierta parte de un texto
- 🌀 <br>Lo que hace esta etiqueta br es hacer un salto de linea forzado
- 🌀 <img> Esta etiqueta nos sirve para tomar imagenes de nuestra computadora o de la web
- 🌀 <a></a>La etiqueta nos sirve para crear hipervinculos con el atributo href podremos a donde quiere que nos lleve ese vinculo puede ser un documento local html u otras páginas web
- 🌀 <ol></ol>Es una lista ordenada, esta funciona casi igual que una etiqueta p sin embargo posee cierto estilo y propiedades predeterminadas en este caso nos dara una lista ordenada
- 🌀 <li></li>Nos permite crear elementos de una lista de manera mas sencilla, es prácticamente una etiqueta p sin embargo tiene ciertos valores predeterminados
- 🌀 <ul></ul> Es el contenedor de una lista
- 🌀 <table></table>Es el contenedor de los elementos de una tabla
- 🌀 <tr></tr> Significa table row, lo que hara escrear una nueva fila
- 🌀 <td></td> Esta etiqueta creara celdas dentro de cada tr
- 🌀 <form></form>Sirve para declarar un formulario se podria usar un div sin embargo lo más correcto es usar el form además de que posee ciertas cosas predeterminadas que nos ahorraran algo de trabajo
- 🌀 <label></label>Son etiquetas para poner pequeños textos o nombrar partes del texto
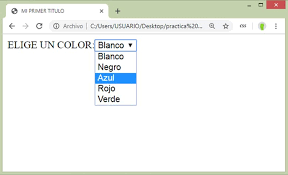
- 🌀 <input>Es un espacio de texto, aqui podemos dar ciertos datos u información hasta incluso escribir, los inputs tienen multiples atributos como: text, password, name, checkbox, radio. para utilizarlos debemos poner en la etiqueta type="" y el atributp que queramos
- 🌀 <button></button>Es un botón, este puede tener infinidad de funciones y nos ahorra un trabajo en css, a este se le pueden dar funciones o ese es el objetivo
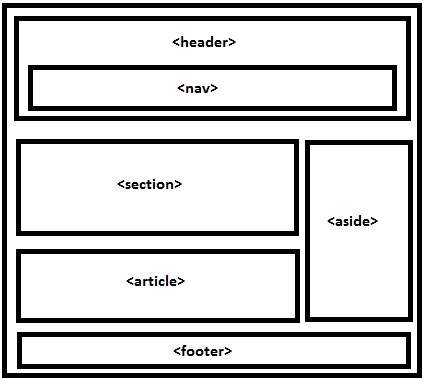
- 🌀 <section></section> seccionar partes de nuestras etiquetas es un conjunto de partes de codigo metido en un bloque
- 🌀 <header>< /header> Sirve para seccionar las partes del título de un documento HTML
- 🌀 <footer>< /footer>Nos sirve para seccionar el pie de página de nuestro código
- 🌀 <nav></nav>Es una elemento para seccionar, este nos sirve para contener la parte del navegador de la página(La parte de arriba que suele contener links, información, etc.)
Etiquetas raíz y de llamada
Etiquetas de texto e imagenes

Etiquetas de tablas y listas

Elmentos de formularios

Cabe aclarar que los label, los input y button pueden tener otras muchas funciones
Etiquetas de seccionamiento

Etiquetas css
Que es CSS ?
CSS es una herramienta que nos deja modificar y darle diseño a nuestro HTML
CSS tiene multiples funciones entre ellas: posicionamiento de cajas, colores, tipo de texto y entre
muchas otras
cosas que se pueden hacer.
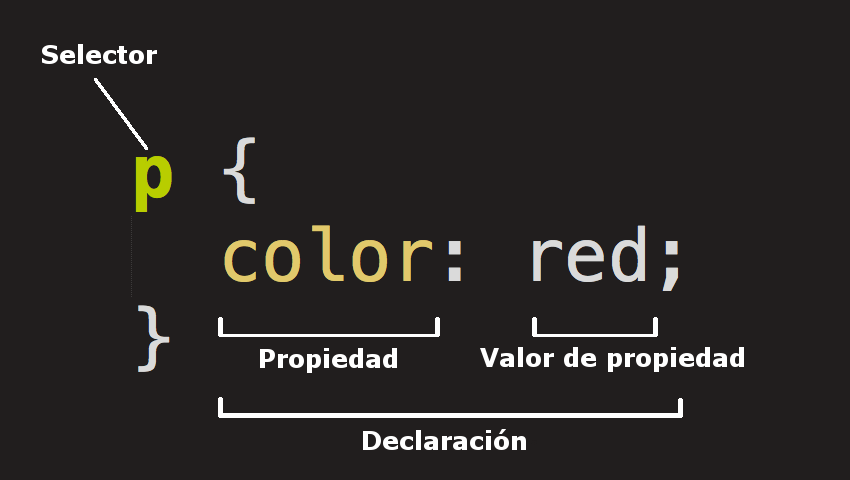
En CSS se da una propiedad a las clases o a las etiquetas
Antes de dar propiedades se debe llamar a la clase o etiqueta que se quiera modificar se pone un
punto y la clase o
la etiqueta luego se abren llaves y ahi se empiezan a dar las propiedades.
Las propiedades se declaran de la siguiente manera: se da el nombre da la propiedad se ponen dos
puntos se da la propiedad y finalmente se cierra con punto y coma
por ejemplo: font-family:monospace;
- 🌀text-align= Sirve para alinear el texto según el tamaño de la caja
- 🌀color=color del texto
- 🌀font-size= tamaño texto
- 🌀font-family= tipo de letra
- 🌀background-color=color de fondo según la caja
- 🌀 margin = Es el margen sirve para aumentar el espacio de la caja desde fuera y no posee color
- 🌀 border = sirve para ponerle borde a las cajas/contenedores
- 🌀display = La etiqueta display tiene la funcion de cambiar las propiedades de las cajas
- 🌀 padding= es el relleno interior de una caja, es como el margin solo que desde adentro
- 🌀position = este da el tipo de posición y agrega 4 funciones a la caja y se puede posicionar utilizando datos como right,top,bottom,left sin embargo hay mejores formas de posicionar elementos
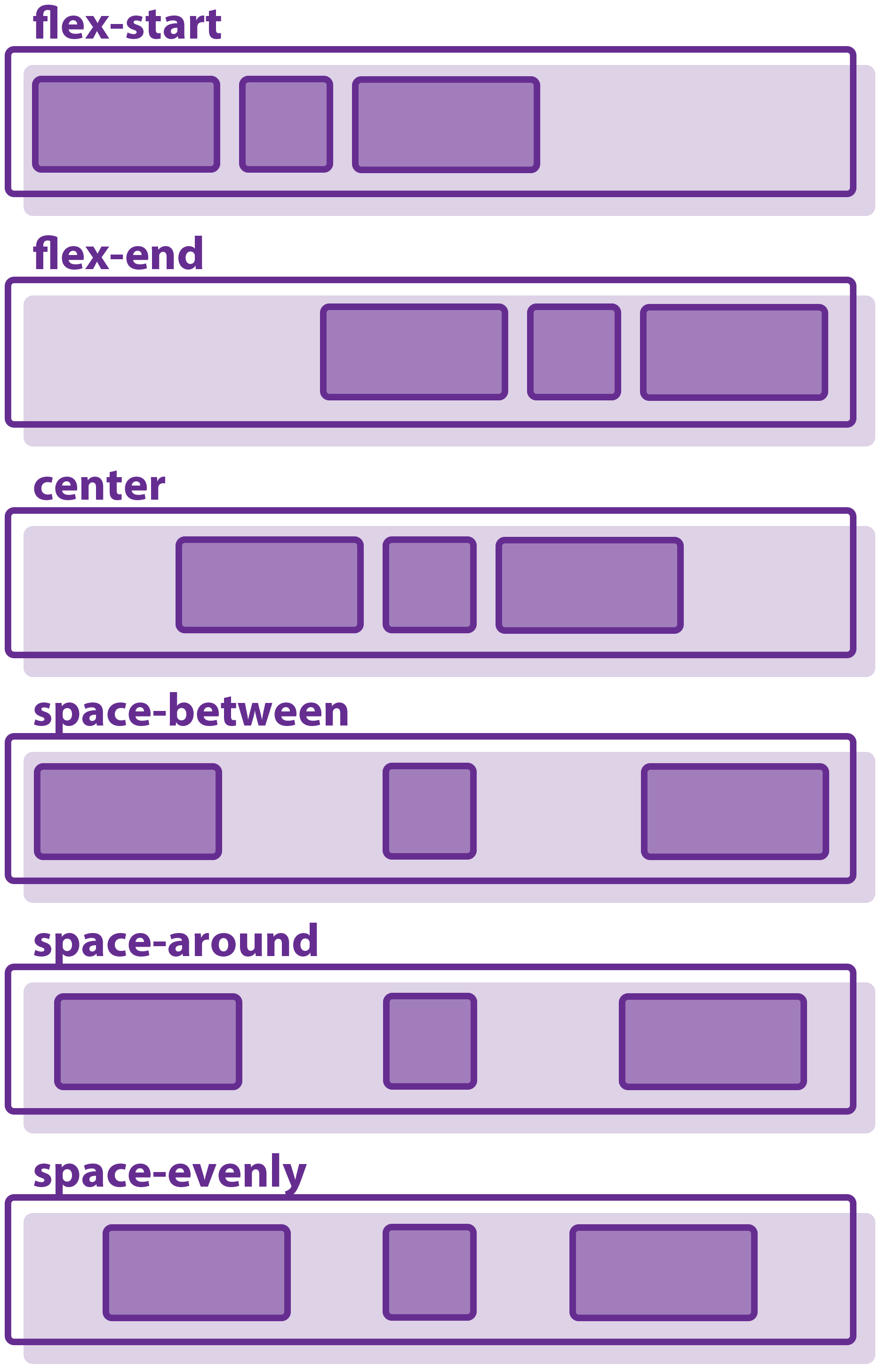
- 🌀flex = esta es una propiedad algo extensa el flex se refiere a diseño flexible lo que hace es que las cajas puedan cambiar su tamaño segun ciertas razones como el tamaño de la caja madre o el ancho de la pantalla
- 🌀flex-direction = esta propiedad dira hacia donde se estiraran los elementos dentro de un contenedor estas pueden ser: row, row-verse,column y algunas otras
- 🌀flex-wrap = la propiedad flex es muy útil sin embargo tiene un problema y es que al reducir el tamaño de una caja padre o contenedor el width o el height(ancho y alto) se reduciran con el, con esta propiedad podremos ecitar que esto suceda
- 🌀:root La subclase rootsirve como almacenador de variables, lo que hace es que nos deja crear variables adentro del mismo css para que puede servir? Para colores repetidos, para Cosas muy grandes y almacenarlas en variables mas pequeñas
- 🌀background-image = url() Las propiedades de background-image, este atributo tiene varios complementarios:
- 🌀background-position = esto puede cambiar la posicion de la imagen es decir si esta centrada o alguna otra posicion
- 🌀background-size = el tamaño de la imagen
- 🌀background-repeat = esta propiedad sirve cuando el contenedor en el que pusimos la imagen es más grande que la imagen, esta se repetira de forma automatica para eso tenemos esta propiedad le ponemos no-repeat en caso de que no querramos que se repita
- 🌀:hover es una pseudo-clase que hace que al pasar el mouse por el objeto que lo aplicamos hara ciertos cambios en este
- 🌀border-radiusEsto nos deja manipular la redondez de un elemento, al ser todo cuadrado esta propiedad nos dejara manipular esto y hacer los elementos redondeados
- 🌀box-shadowNos deja crar sombra en los elementos htlm es decir que le podemos dar un efecto de sombra a estos
- 🌀transition son las trancisiones, con esto podemos manipular el tiempo que queremos que haya si algun elemento cambia por ejemplo con hover
Propiedades básicas CSS

Propiedades Avanzadas CSS